In Image Processing, one of the most important operation is the convolution because it is used everywhere for designing filters, mathematical morphology operators, analyzing particles, etc. Here is a small introduction...
1. Principle of Convolution
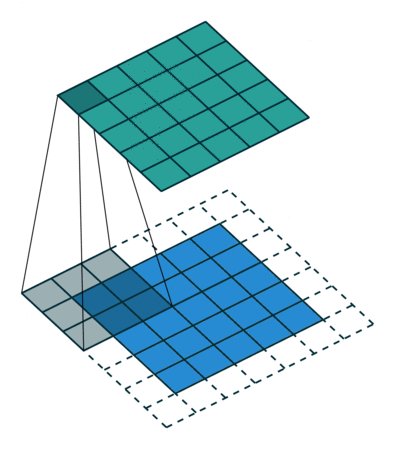
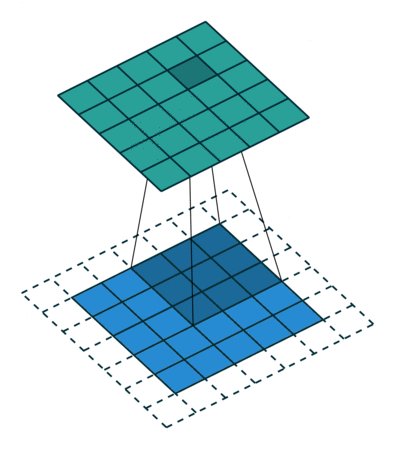
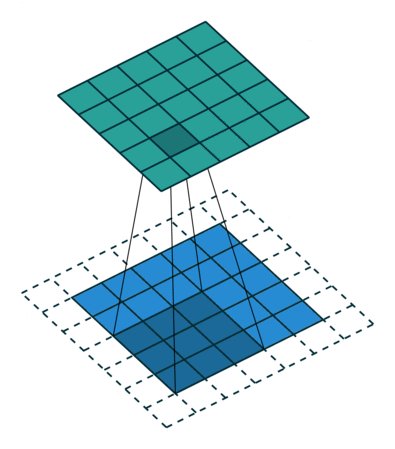
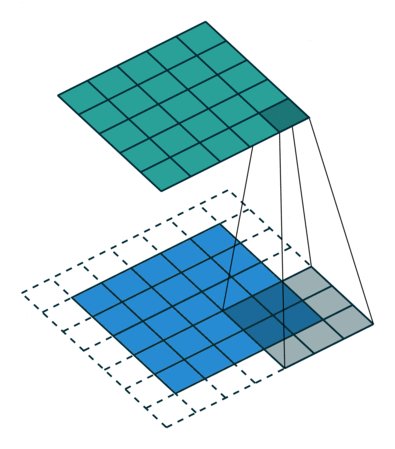
The Convolution operation corresponds to the shift of a small image called a convolution mask (or kernel) on top of an input image. The output image is reconstructed pixel by pixel by doing some calculations within the convolution mask (Fig.1). See Wikipedia for more information [Link].2. Kernel Shapes
The convolution masks (or kernels) may be of various shapes. In ImageJ, the convention used to define the kernel shapes is based on its radius which is not very common. To get the correspondence between the shape you are looking for and the radius, an IJ utility located in Process > Filters > Show Circular Masks is available (Fig.2).
 |
| Fig.2: Kernel shapes in ImageJ (from radius 0.5 to 49.5) |
Most of the time, we are using very small kernels and here is the correspondence between shape and radius for the most classical ones (Fig. 3).
 |
| Fig.3:Classical kernel shapes. A) 3x3 cross (radius=0.5). B) 3x3 square (radius = 1.0). C) 5x5 losange (radius = 1.5). D) 5x5 octagon (radius = 2.0). |
By default, in ImageJ, the filters have a radius of 2.0 (5x5 octagon).
3. Managing Edges
For the image edges, the convolution mask cover outside parts of the image as shown in Fig. 1. For these outside pixels, there is no value. Thus, various strategies were defined to set these missing values.
 |
| Fig.4: Sample image based on the ImageJ clown image. |
4.1. Crop the output image
As shown in Fig.1, the output edge pixels have incorrect values because, the computation in the convolution mask is based on outside undefined pixels. Thus, the simplest strategy is simply to remove those edge pixels of the output filtered image by cropping it.4.2. Padding the image with values
Another simple strategy is to surround the image with pixels having the same values. The choice of this pixel value may vary. The simplest one is to put zero pixels like in the function Image > Adjust > Canvas Size and check the Zero fill. |
| Fig.5: Zero-padded image. |
This is not accurate specially if you want to apply a Mean Filter or equivalent. In that case, it is better to use the average value like this...
 |
| Fig. 6: Mean. |
A more clever option is to extend the one-pixel edge infinitely like this...
 |
| Fig.7: The edges are extended. |
4.3. Tiled image
A more sophisticated strategy is to duplicate the image in order to get a rather seamless image. |
| Fig. 8: Tiled image. |
4.4.Seamless Mirrored Image
In this case, the image is seen as a torus without any interruption of the values. This strategy was chosen by ImageJ in the builtin filters.
 |
| Fig.9: Seamless image generated from the clown image. |
Thank you for reading.




No comments:
Post a Comment